[Git Page Jekyll Blog] - [1] 준비 및 시작
Github 서비스를 이용해서 나만의 Github Page를 만들자. Jekyll 과 Liquid, HTML, CSS, SASS, Javascript 등 여러가지 Front-End 도구들을 이용하여 정적 웹서버를 만들고 실제로 서버를 실행시켜본다. 그리고 최종적으로 Github Page에 업로드하여 호스팅 할 것이다.
본 포스팅 시리즈는 Jekyll 서버에 Jekyll Theme ‘minimal-mistakes’ 테마를 적용 시켰을 때 가장 따라하기 수월하다.
Requirement
-
Git, Github
Git CLI, 또는 GUI를 사용하는 기본적인 방법을 알아야한다. 보통은 CLI를 사용하고git add,commit,push,fetch,pull정도 커맨드를 익히면 된다.
또 Github ID와 Git Page 생성을 위한 Repository가 필요함.
나중에 내 블로그에 접속할때 내 Github Username이 URL이 된다. 이를 염두에 두자.
(내 Github Username은 그냥 사람 이름이라서 URL이 멋대가리가 없다ㅋ… 이를 고칠방법은 별도의 유료 Domain Name Service를 이용하는 방법뿐…) -
Jekyll
웹 페이지를 만들기위해 사용할 프레임워크 -
HTML, Liquid, CSS, SASS, Javascript
웹 페이지의 구조를 잡고 꾸미기위해 사용할 언어
나무로된 집을 지으려면 톱에 대한 설명은 하고 가야겠지. 본격적인 블로그 설명에 앞서 블로그를 만드는 도구를 먼저 설명하고 가겠다.
Jekyll
Jekyll은 여러 텍스트 파일로부터 정적 웹사이트 구축을 위한 파일을 생성해주는 프레임워크이다.
쉽게 말해서 Jekyll은 다양한 형식의 텍스트 파일을 웹 페이지 구성 요소인 HTML, CSS로 변환해준다.
또한 인터넷에 아주 많은 Jekyll Theme이 올라와 있으므로 웹 페이지를 빈 화면으로부터 하나하나 다 만들 필요가 없으며, 적당한 테마를 다운받고 가져다 쓰면 된다. 이쁜 테마를 선택했고 뷰가 맘에 든다면 별다른 수정없이 그저 포스팅만 해도 된다.
Jekyll에 대한 자세한 설명은 이 포스트 Jekyll를 보자
블로그 만들기 시작
1. 구조
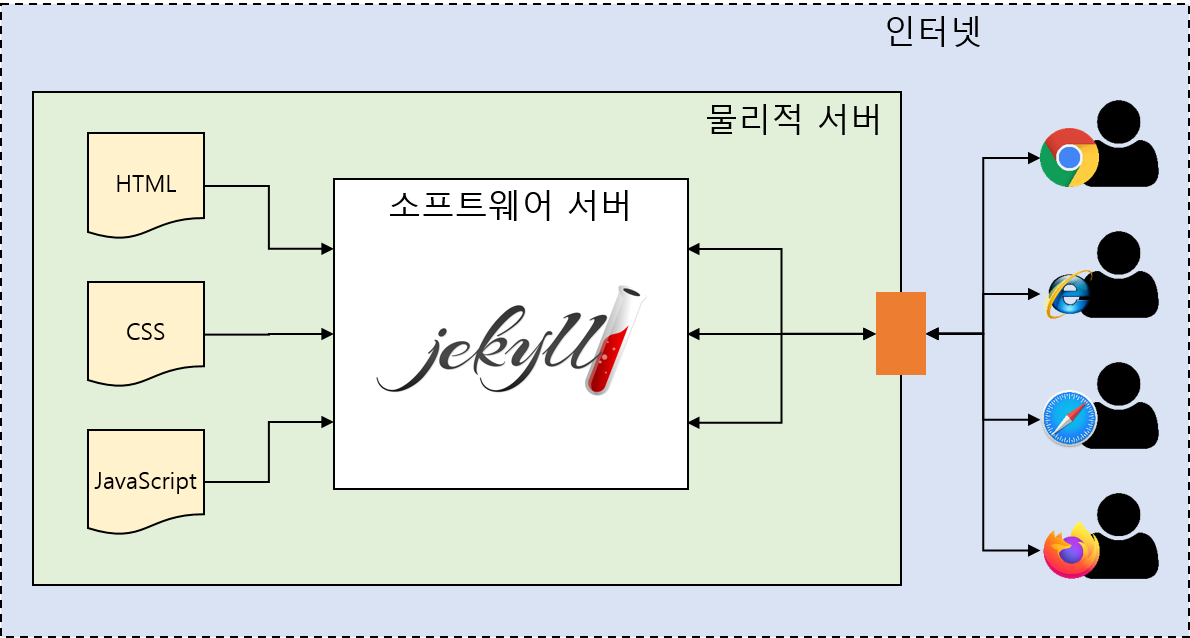
블로그 서비스는 아래와 같은 구조를 가진다.

블로그는 HTML, CSS, Javascript를 구성 요소로 해서 만들어진다고 보면된다. 일단 구성 요소들을 만들었다면 브라우저가 구성 요소들을 인식하고 우리가 아는 일반적인 웹 페이지처럼 시각적으로 보여주게된다. 일단 이것만 하면 여기까지는 내 컴퓨터에서 나만 볼수 있는 블로그를 만들 수 있다.
하지만 우리의 목적은 블로그를 다른 사람들과 공유하는 것이므로, 인터넷이 필요하다.
여기서 우리가 손 댈곳은 소스와 Jekyll에 관련한 설정 정도이다. 물리적 서버를 구축하는 것과 실제로 Jekyll을 실행하고 인터넷에서 서비스(=호스팅)하는 부분은 앞서 언급한 Github이 대신 맡아 처리한다.
2. 개발 환경 구성
블로그를 구축하기 위해 필요한 환경은 아래와 같다. 환경을 갖춰 놓고 가자.
-
Ruby
Ruby는 객체 지향 프로그래밍 언어로 다른 언어들에게 많은 영향을 주고 있는 주요 언어 중 하나이며 파이썬의 라이벌격인 언어이다. 한국에서는 그리 유명하진 않지만.. 우리가 지금 만드려는 GitPage 블로그도 Ruby 기반의 Jekyll 프레임워크로 만들어진다.
Ruby를 macOS나 Linux 운영체제에서 설치한다면 rvm, rbenv 등과 같은 Ruby 버전 관리 프로그램을 사용하는 것을 고려해보자. 구글에서 rvm, rbenv를 검색한 후 공식홈페이지에서 설치법을 보고 하라는대로 깔면 된다.
버전 관리 프로그램을 사용하면
rvm install ruby-3와 같은 간단한 CLI 명령어로 원하는 버전의 Ruby를 즉시 손쉽게 설치할 수 있다.
그러나 2023년 8월 기준 아직 윈도우에서는 제대로된 Ruby 버전 관리 프로그램이 없다.아래는 윈도우에서 Git Bash를 이용해서 rvm을 설치하려고 시도했을 때 메시지이다.
mingw를 위한 rvm이 아직 지원되지 않는다고 한다.1 2 3 4 5 6 7
Searching for binary rubies, this might take some time. No binary rubies available for: mingw/unknown/x86_64/ruby-3.0.0. Continuing with compilation. Please read 'rvm help mount' to get more information on binary rubies. Checking requirements for mingw. Requirements support for mingw is not implemented yet, report a bug here => https://github.com/rvm/rvm/issues Requirements installation failed with status: 1.
이 상황에서 한가지 더 고려할 만한 방법은 cygwin을 이용하는 것이다. cygwin을 사용하면 windows에서도 rvm을 설치할 수 있다.
나는 윈도우에서 블로그를 개발한다. 하지만 cygwin은 사용하지 않는다. cygwin은 독립된 시스템 환경을 가지면서도 그리 보편화된 환경은 아닌 것 같다고 생각하기 때문이다. cygwin의 장점이 없는 건 아니지만 그럴바엔 그냥 WSL(Windows Subsystem for Linux)을 사용할 것 같다.
따라서 간단히 CLI로 설치 하면서도 전반적인 시스템 환경에 프로그램을 녹여낼 수 없다면 Ruby Installer를 이용해 Ruby를 설치하는 것이 좋겠다.Ruby Installer를 공식 사이트의 다운로드 페이지(https://rubyinstaller.org/downloads/)를 통해 다운로드 받았다.
다운로드 페이지에 들어가면 다운로드 목록 중Devkit이 포함된 Installer와 그렇지 않은 것이 있는데, 나는Devkit이 포함된 목록 중 옆에 stable하다 또는 recommend 한다 같은 언급이 있는 버전을 다운로드 했다.어떤 언어든 간에 development kit(=Ruby의
Devkit)는 개발 할 때에만 사용한다. (JRE와 JDK의 차이 처럼) 따라서 Ruby를 이용해 작성한 프로그램을 단순히 사용만 한다면Devkit없이도 사용할 수 있어야 할텐데 Jekyll은 그렇지 않았다.
아마 내 PC(로컬) 환경에서 Jekyll 블로그를 테스트 할 때 패키지와 플러그인 등의 설치 때문인 것으로 보인다.또 설치를 진행 하다보면 아래 그림처럼 toolchain 등을 다운로드 할거냐 묻는다.
반드시 3번을 선택하자. 앞으로 진행하면서 플러그인들을 설치를 할텐데, 그때 필요한 빌드 도구가 포함돼 있기 때문이다.
-
Jekyll, Bundler
위에서 설명했던 프레임워크와 그 부속 도구이다. 이들은 Ruby 기반 프로그램이므로 Ruby를 설치한 이후 빠르게 설치 가능하다. Java의 maven, Python의 pip, Unix 계열의 apt-get, yum과 같이 Ruby 언어에도 패키지 자동 관리 도구가 있다. 바로
gem이다. 아래 명령어를 명령어 프롬프트에 입력하여 Jekyll과 Bundler를 자동 Install 하자. (참고로 나는 명령어 프롬프트 대신 윈도우용 Git bash를 이용하고 있다.)1
gem install jekyll bundler -
VSCode
마지막으로 앞으로 모든 개발, 테스트를 진행할 IDE(통합 개발 환경)를 설치하자. 이 IDE는 MS가 개발했고 오픈 소스로 운영하기에 무료로 사용 가능하다(릴리즈 바이너리는 MS 라이선스라고 한다).
크로스 플랫폼을 지원하는 것에 걸맞게 활용 가능한 범위가 특정 프로그래밍 언어에 국한되지 않는다. 우리의 블로그 개발을 위한 목적 언어 또는 문서 형식인 Javascript, HTML, CSS, SASS, Markdown 뿐만 아니라 Python, Java, C/C++ 등등 많은 것을 한곳에서 다룰 수 있어서 편리하다.
하지만 각자 다른 편리한 IDE가 있다면 그걸 써도 좋다. 나는 일하면서 Pycharm에서 VSCode로 갈아타려는 시도를 꽤 해봤으므로 VSCode가 제법 친숙하기에 겸사겸사 VSCode를 사용한다. VSCode를 쓰지 않고선 못배길껄?!
근데 Pycharm에서 VSCode로 갈아타는데엔 실패했다ㅋ 일 할 때는 python을 다룰 일이 많은데 그럴 때는 Pycharm이나 Jupyter Notebook을 사용하고 블로그 개발 때만 VSCode를 쓴다.
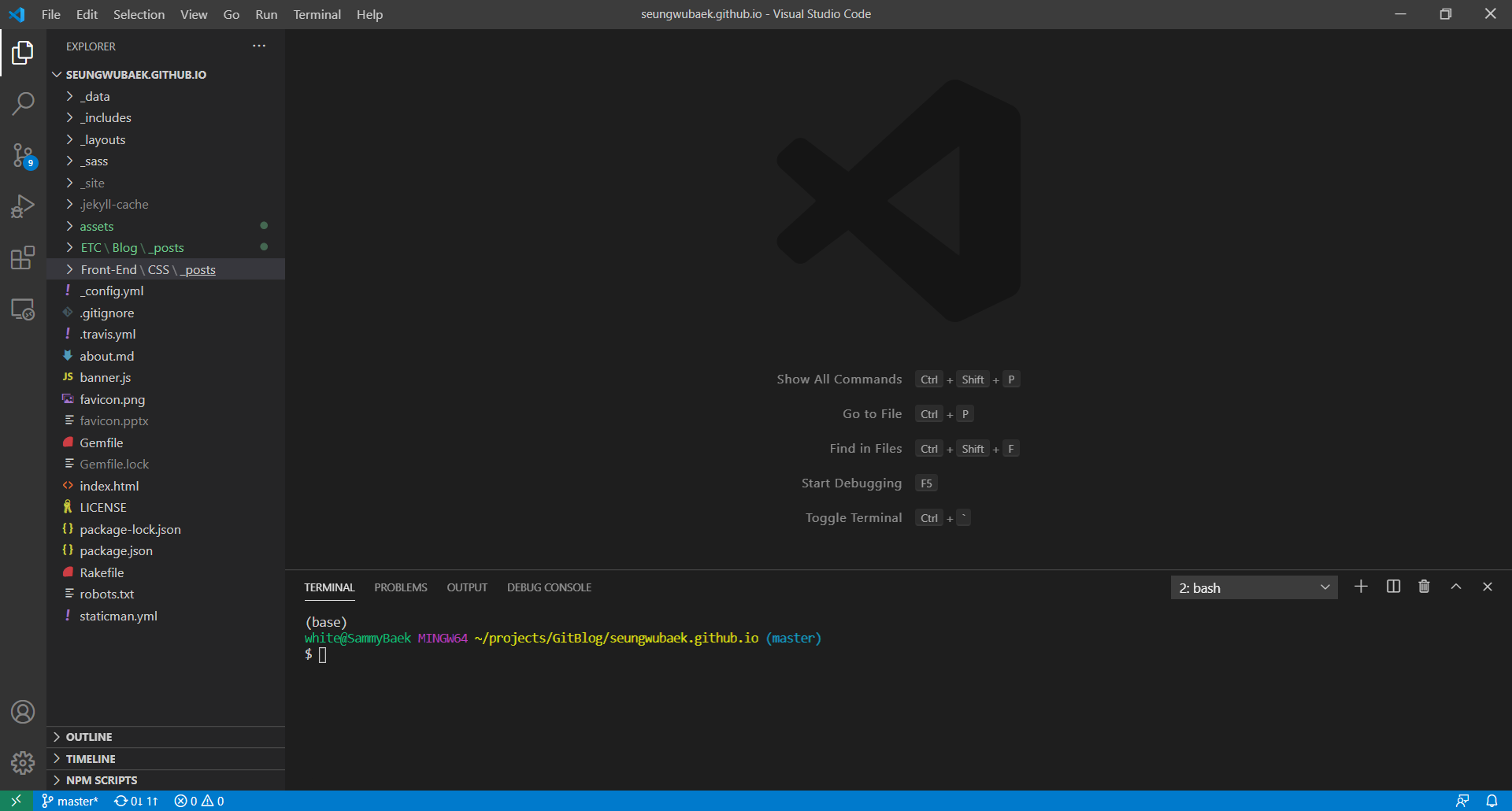
위 VSCode 이미지에서 보이는것만 봐도 지원하는 기능이 이런것들이 있다.
-
다양한 파일 형태에 대응하는 개발 환경
VSCode의 사용자들이 만든 플러그인들이 이것저것 많다! 필수적 또는 선택적 플러그인을 설치하면 개인적이고 효과적인 개발 환경을 꾸며서 사용할 수 있다. -
명령 프롬프트와 VSCode Terminal 연동
VSCode는 내부에 terminal을 붙일 수 있다. 나는 명령 프롬프트 대신Git bash를 붙여서 사용한다. 따라서 개발하다가 바로 jekyll 명령어나, git 명령어를 사용할수 있다(VSCode 단축키Ctrl + `로 Terminal을 On/Off 한다). 그래서 나는 두개의 terminal을 켜고, 하나는 테스트 서버를 구동, 하나는 git 작업을 한다. 유용유용! >_< -
약간의 Git Support
VSCode에서 Git 작업을 보조 받을 수 있다. 나는 그냥 변경된 파일이 뭐뭐 있는지 보는 용도(왼쪽 파일 목록에서 색깔이 변함)로 사용한다.
-
3. Jekyll Tutorial
Jekyll에 대한 기본 사용법을 익힐 수 있는 튜토리얼 사이트가 있다. 원문 사이트(https://jekyllrb.com/)는 영문으로 되어있으며 한글 번역 버전의 페이지(https://jekyllrb-ko.github.io/)가 있으나 100% 번역 돼 있지는 않다.
일단 블로그 만들기에 바로 부딪히고 보는 사람들도 있겠지만, 나는 어느정도 준비를 한 후에 들어가는 성격이다. 그러니 블로그를 만들기전에 이곳에서 Jekyll Tutorial 을 진행해보자.
나는 튜토리얼을 완료한 후 오른쪽 리스트 중 컨텐츠 항목에 있는 내용도 대층 다 훝어봤다. (핸드폰 모드로 본다면 컨텐츠라는 항목은 상단 콤보박스 안에 있다.)
4. 내 Git Page 생성하기
이제 내 블로그를 등록해보자. 아주 간단하다. 아 참고로 Git의 Repository는 최대 1GB의 용량을 공짜로 이용 가능하다. 즉, 내가 만든 블로그도 Git Repository의 하나인데 이 또한 최대 1GB까지의 파일, 글, 이미지 등의 업로드가 가능하다는 의미이다. 그 이상이 되면.. 결제를 하자! 얼마 안했던걸로 안다. 얼른 블로그를 키우고 구글 AD Sense를 넣어서 무한 동력 블로그가 되자.
자 먼저 Github(https://github.com/)에 가입하고 로그인 한다.
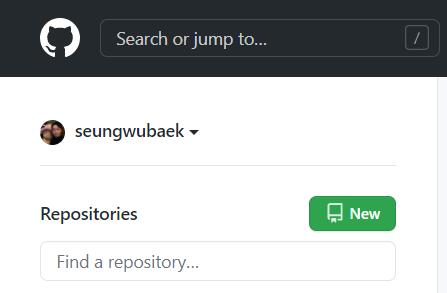
우리가 만들 블로그는 Github의 Repository 중 하나로 만들어진다. 아래처럼 Github 메인 화면의 왼쪽 상단의 New 버튼을 클릭해서 새로운 Repository를 생성하는 화면으로 가자.

여기서 중요한 점은 내 블로그가 될 Repository가 일반적인 소스 코드 관리 용도의 Repository가 아니고 Git Page 용도의 Repository 라는 점이다.
Git Page 용도임을 Github에게 알리기 위해서는 Repository의 이름이 꼭 [내 Github Username].github.io 이어야 한다!
이때 [내 Github Username] 이란 Github 계정 ID가 아니고 계정 내에서 사용하는 유저명이다. 예를 들어, 내 계정 ID는 gmail의 계정이지만 나의 Github 유저명은 seungwubaek 이다. 따라서 내 Git Page의 Repository 이름은 seungwubaek.github.io 가 된다.
따라서,
내 블로그에 접속하려면 https://seungwubaek.github.io 로 접속한다.
아래 처럼 repository 명을 꼭 [내 Github Username].github.io 로 입력하자. 빨간 말풍선이 뜬 이유는 이미 repository가 있기 때문이다. 지금 보고 있는 이 블로그…
위 과정에서 README.md 등등 기초 파일들의 생성 없이 맨 밑의 CreateRepository 버튼을 눌러 텅텅 빈 Repository를 생성하자.
5. Jekyll Theme 가져오기
2020년 10월 기준 Github에 올라와 있는 Jekyll Theme 중 가장 Fork가 많았던 mmistakes theme을 가져왔다. 이 테마는 MIT License이며 운영자가 오래전부터 지금까지 꾸준히 활동하면서 개선 하고 있는 테마이다. 그래서 최근의 트렌드가 가장 잘 반영되었을 것이라 생각했다. 당장 Google Analytics 연동, 댓글 기능이 구현 돼 있는것 만으로도 만족한다.
그리고 이 테마를 사용한다면, HTML, CSS 등 화면 구성은 하나도 건드리지 않고 설정 파일만 좀 작성하면 블로그 포스팅 작업을 바로 시작할 수 있다.
엄밀히 말해서 이 테마는 내가 원하는 UI에 완전히 일치 하진 않는다. 하지만 유지 보수가 그동안 꾸준하게 진행됐다는 점이 큰 장점이기 때문에 픽을 했다. 일단은 이 테마를 이용해 내 블로그를 띄우는 것을 목적으로 하고 차차 내가 원하는 UI로 수정할 예정이다.
mmistakes 테마를 다운로드 받고 내 repository로 가져오자. mmistakes 테마는 MIT License를 가지기 때문에 자유롭게 배포가 가능하다. 대신 출처와 MIT License 임을 꼭 밝혀야한다.
mmistakes repository에서 commit들을 가져오는 방법이 있지만 복잡하므로 그냥 파일을 복사하는 방법으로 테마를 가져오도록 하자.
이런 방식이라면 Github에 등록 되어있는 Jekyll Theme 뿐만아니라 압축 파일 등 다른 형태로 다운로드한 Theme까지 적용 가능하다.
1
2
3
4
5
6
7
8
9
# 소스 가져오기: mmistakes 레파지토리 클론
git clone https://github.com/mmistakes/minimal-mistakes
# 내 빈 레파지토리 클론 해오기
git clone https://github.com/[내 Git Username]/[내 Git Username].github.io
# mmistakes 레파지토리에서 .git 파일을 제거하고 모든 파일을 복사해서 가져오기
rm -rf ./minimal-mistakes/.git
cp -r ./minimal-mistakes ./[내 Git Username].github.io
여기까지 했으면 mmistakes 테마가 적용된 블로그를 띄우기 위해 필요한 파일들을 모두 갖췄다. 하지만 끝이 아니다.
바로 아래의 6. Repository 파일 수정 섹션에서 파일 정리를 해주고 최종적으로 내 원격 저장소에 업로드하는 작업이 남았다.
6. Repository 파일 수정
이제 블로그를 띄우기 직전이다. 마지막으로 몇개 삭제 할 파일과 수정 할 내용이 있다.
어떤 파일을 삭제해야하는지 Quick-Start Guide에 나와있는데, 자세한 내용은 링크를 걸어두겠다. (친절친절 ^^)
아래의 파일들을 내 로컬 저장소에서 삭제 하자.
.editorconfig.gitattributes.github/docs/testCHANGELOG.mdminimal-mistakes-jekyll.gemspecREADME.mdscreenshot-layouts.pngscreenshot.png
그다음 수정 할 파일은 /Gemfile 이다. 파일의 2번째 줄을 보면 gemspec 이라고 써져 있는데 그 2번째 줄만 지우고 이어서 아래 내용을 삽입한다.
아래 내용 중 새로 추가하고 싶은 플러그인이 있다면 group :jekyll_plugins do 아래에
gem "<플러그인 이름>" 리스트 형식으로 추가하면 된다.
하지만 GitPage에서는 보안을 위해 적용가능한 플러그인에 대한 whitelist가 정해져 있다.
따라서 승인되지 않은 플러그인이나 직접 만든 커스텀 플러그인 등은 작동하지 않는다.
사용 가능한 플러그인 인지는 아래 사이트를 참고해서 확인하면 된다.
https://pages.github.com/versions/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# Hello! This is where you manage which Jekyll version is used to run.
# When you want to use a different version, change it below, save the
# file and run `bundle install`. Run Jekyll with `bundle exec`, like so:
#
# bundle exec jekyll serve
#
# This will help ensure the proper Jekyll version is running.
# Happy Jekylling!
# gem "github-pages", group: :jekyll_plugins
# To upgrade, run `bundle update`.
gem "jekyll"
gem "minimal-mistakes-jekyll"
# The following plugins are automatically loaded by the theme-gem:
# gem "jekyll-paginate"
# gem "jekyll-sitemap"
# gem "jekyll-gist"
# gem "jekyll-feed"
# gem "jekyll-include-cache"
#
# If you have any other plugins, put them here!
group :jekyll_plugins do
# gem "jekyll-seo-tag" # 추가 하고 싶은 플러그인
end
7. 블로그 테스트
그럼 이것으로 블로그 생성을 위한 모든 설정이 완료 됐다!
그런데 우리가 블로그 내용을 생성/수정하고 그것이 제대로 반영이 되었는지 확인해 보고 싶을 때마다, 그 내용을 원격 Repository에 업로드 하고 Github는 이를 다시 빌드하고 서비스하는 과정을 반복하도록 할것인가?
No~~ Github이 내가 업로드한 소스를 빌드 하는데에는 약간의 시간이 걸린다. 그래서 매 수정마다 업로드를 반복한다고 하면 너무 오래 걸릴 뿐더러 Github는 그렇게 쓰는 것이 아니라 너무나 비효율적이다.
우리는 수정 내용을 Github에 바로 업로드 하지 않고 대신 내 개인 컴퓨터에서 자체적으로 Jekyll을 실행하여 수정 내용이 제대로 반영되었는지 안정적이고 빠르게 확인할 수 있다.
내 개인 컴퓨터에서 Jekyll 서버를 실행 시키기 전에 먼저 mmistakes 테마에서 Jekyll 블로그를 띄우는데 사용한 플러그인들을 다운로드 해야 한다. 아래 명령어를 입력하면 bundler를 통해 mmistakes 테마에서 미리 정의한 특정 버전의 플러그인들을 자동으로 설치한다.
1
bundle install
그리고 아래 명령어를 실행해서 블로그를 띄워 볼 수 있다.
1
bundle exec jekyll serve
상황에 따라(댓글 기능 사용) 환경 변수 설정이 필요할 수 있다.
1
JEKYLL_ENV=production bundle exec jekyll serve
위 명령이 실행되면 로그를 통해 알 수 있겠지만 기본적으로 웹 브로우저 주소창에 localhost:4000을 입력해서 접속 할 수 있다.
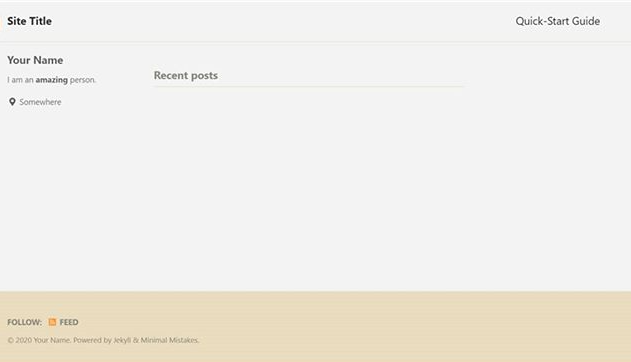
접속하면 아래 처럼 mmistakes 테마가 적용된 화면을 볼수있다! (색이 좀 다를 수 있다. 테마 설정에 skin이라는 설정값이 있는데 기본은 air이지만 나는 dirt로 설정했다.)

잘 보면 오른쪽 상단에 Quick-Start Guide라는 메뉴가 하나 만들어져 있다. 이전 7번째 단계에서 링크했던 그곳이다. 개발하면서 ‘혹시 이런 기능은 없을까?’ 싶을 때 들어가서 검색 해보자. 이미 테마 내에 구현 돼 있는 기능이 많다. 이 점이 바로 내가 mmistakes 테마를 픽한 이유!
8. 배포
위의 테스트 작업을 반복적으로 거쳐서 생성/수정이 완료 되면 그 후 Github으로 업로드 하자. Github가 내 Repository 중 Git Page가 있다는 것을 발견하고 그것을 빌드해서 Jekyll 서버로 호스팅 해줄것이다. Git Page가 내용을 빌드/재빌드 하기까지 시간이 걸릴 수도 있다. 어쩔 때는 10분 넘게 걸리기도 하더라…
아래 명령어를 입력하면 현재 내 로컬 저장소에 있는 파일들을 원격 저장소로 업로드한다.
1
git push
그러면 몇분 기다린 후 이번엔 모든 사람들이 접속 할 수 있는 진짜 url https://[내 Github Username].github.io 으로 접속해보자! 테스트때 본 것과 같은 화면을 볼 수 있을 것이다.
여기까지 블로그를 생성하는 과정이 완료되었다.
Leave a comment